tips) blog - vscode 한글 맞춤법 검사
한글을 오랫동안 배워 왔지만 맞춤법은 너무 어렵다. 이 나이에 맞춤법을 안 틀리면 잘한 게 아니라 당연한 거고, 틀리면 문제 있는 거다. 그래서 나는 항상 작성한 글을 블로그에 배포하기 전 꼭 맞춤법을 검사한다. 마이크로소프트 워드나 기타 문서작성 프로그램의 경우는 기본 문법검사기가 포함되어 있기 때문에 문제없다. 하지만 나는 vscode/markdown 조합으로 블로그 글들을 작성하는데 이는 문서 작성을 위한 전용 도구가 아니기 때문에 맞춤법 검사 도구가 없다. 그때문에 별도의 플러그인을 설치해 주어야 한다.
이 글에서는 vscode 의 한글 맞춤법 검사 확장인 “vscode-hanspell” 가 무엇인지, 어떻게 설치하고 설정하는지 소개한다.
vscode-hanspell
hanspell 은 웹을 통해 사용할 수 있는 다음(Daum)과 부산대학교의 맞춤법 검사기를 vscode 에서도 사용할 수 있도록 만든 플러그인이다. 2개를 동시에 혹은 하나만 검사하도록 명령할 수 있다. 재밌게도 한 개가 문제가 있을 때, 두 개가 동시에 문제가 있을 때 경고의 색깔(파란색 & 노란색)이 다르다.
다음은 웹 버전의 서비스 링크와 그 화면이다.
 |
 |
확장 설치
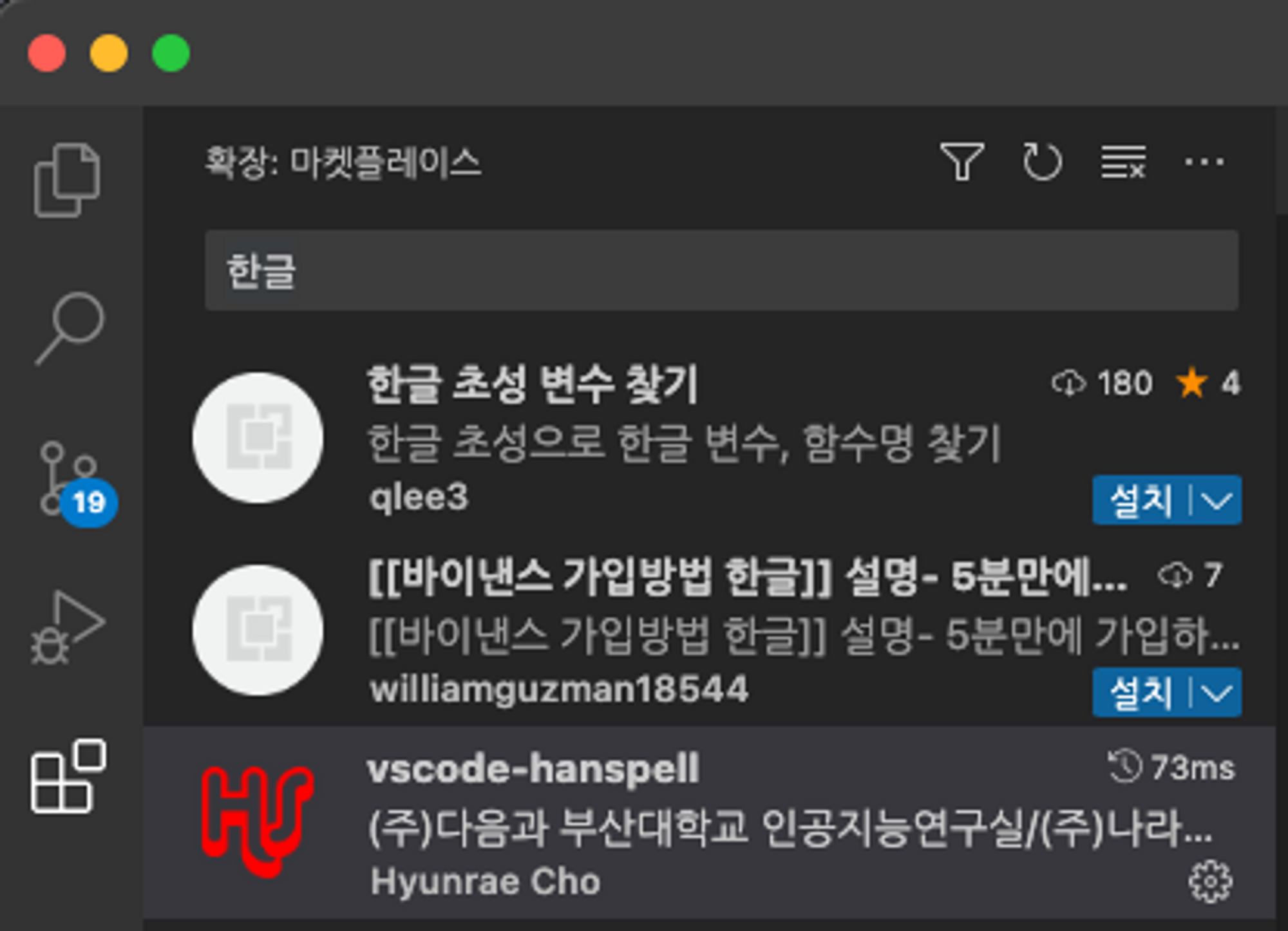
마켓 플레이스에서 한글로 검색하면 몇 개의 extension이 있는데 그중 vscode-hanspell을 찾아서 설치한다.

Hotkey 지정
자동으로 맞춤법을 검사하지 않기 때문에 hotkey로 지정해서 사용하면 편리하다.
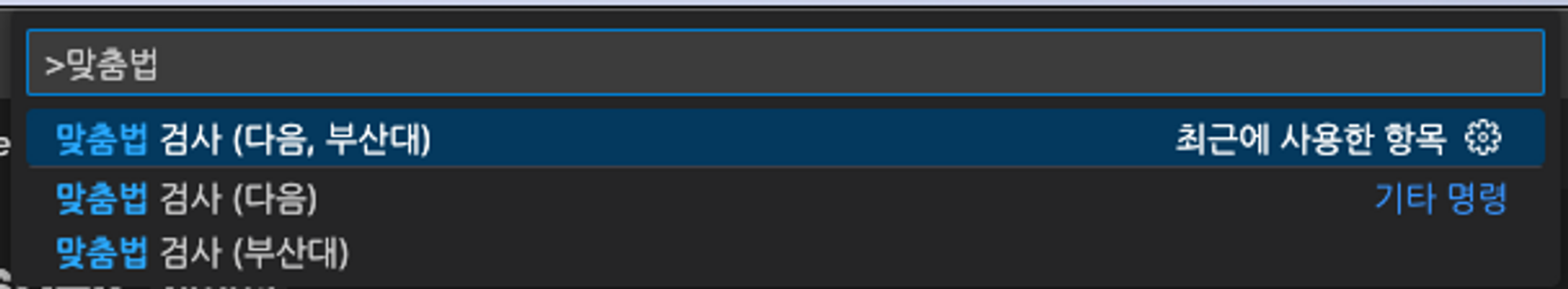
Ctrl+Shift+P (macOS ⇧⌘P) 를 실행하여 “맞춤법”이라 검색하여 나오는 메뉴에서 톱니바퀴 모양을 찾아 클릭해 단축키를 지정한다.

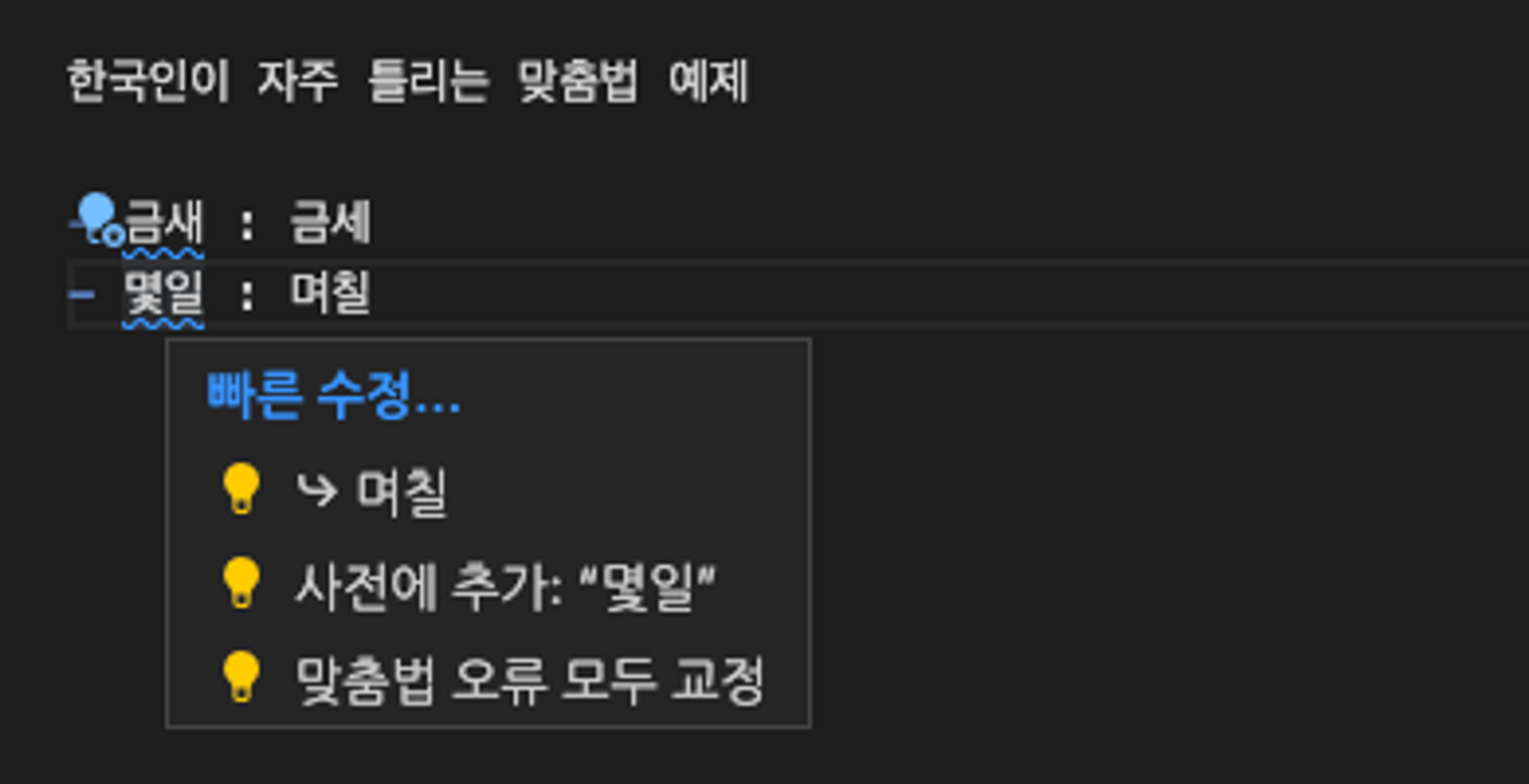
나의 경우는 F6으로 단축키를 지정하였고 글을 배포하기 F6을 눌러 맞춤법 검사를 시작한다. 아래 간단한 예처럼 물결 표시가 나오는데 이때 전등을 클릭하거나, command + . 을 눌러 메뉴를 띄운다. 수정을 원한다면 올바르게 표기된 메뉴를 선택하거나 모두 교정을 통해 문서 내에 오류가 있는 문법을 한 번에 교정할 수도 있다.

전체 오류 정보를 한번 확인
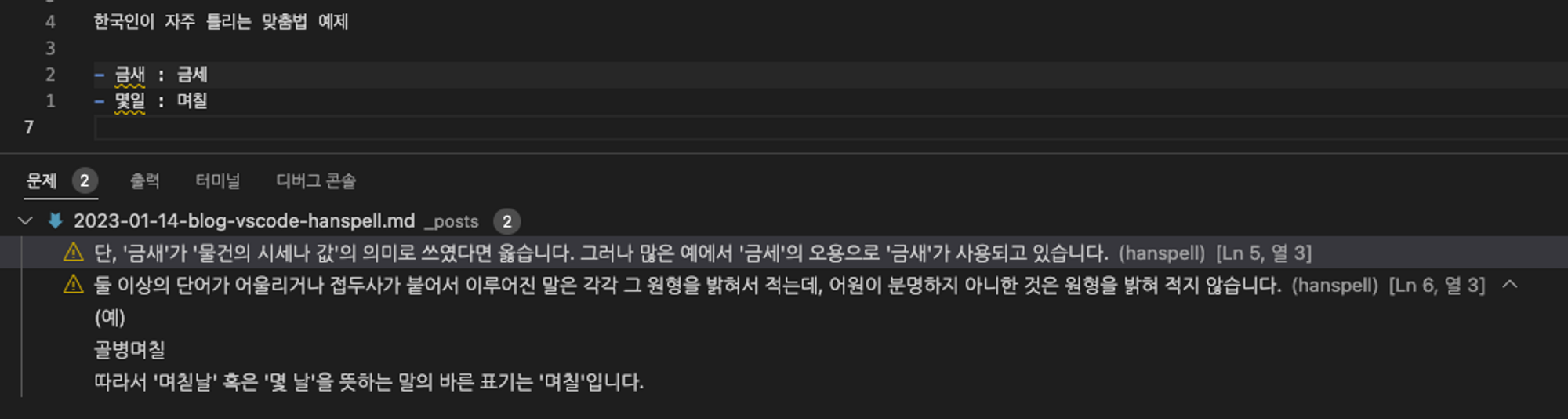
문제를 출력해 주는 vscode 하단의 window (command + shift + m)를 보면 열려 있는 모든 파일에서 나타난 문제를 한 번에 확인할 수 있다. 단순히 문제가 있다가 아니라 왜 생각보다 자세한 정보를 알려준다. 오류 정보를 한 번씩 읽다 보면 나의 국어 실력이 늘 것만 같다.

결론
지금까지 우리는 vscode에서 hanspell이란 extension으로 맞춤법을 검사할 방법에 대해 알아보았다. 도구상자에 새로운 아이템이 추가되었으니 당신의 글의 완성도(맞춤법 실력도 함께!)를 한 단계 높여 보자!
고백하건데 이 짧은 글을 쓰면서도 10개가 넘는 오류를 이 툴로 잡아 내었다. 없었으면 어쩔뻔…

Comments